JDBC/ODBC対応のデータベースや、CSVやXMLなどのテキストファイルをソースとしてチャート・グラフ作成が可能なEspressChartについて紹介しております。
本ブログでは、既存のJavaアプリケーションやアプレットを利用してチャート作成/編集が可能なチャートAPIでの操作について記載いたします。
コーディングいらずでGUIから簡単にグラフの作成ができるチャートデザイナーについての記事もございますので、こちらから参照ください。
EspressChartとは?
EspressChartは、SQL ServerやOracle、DB2といったJDBC/ODBC対応のデータベースや、CSVやXMLなどのテキストファイルなどをソースとして、動的にチャートの生成が可能なツールです。
チャートを生成する際にも、コードを書く手間なくGUI上で視覚的に編集ができるチャートデザイナーを利用して生成したり、Java上でチャートを生成・編集したりすることが可能です。
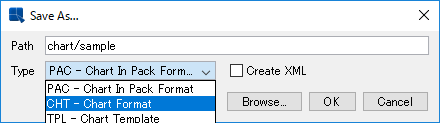
また、生成したチャートをテンプレート(チャート)ファイルとして保存することができ、以下の形式で保存可能です。
このファイルを利用して、再度チャートデザイナー上で編集したり、API上でチャートを出力させたりできます。
- TPL形式:チャートデザインとソースデータの接続情報を含んで保存
- CHT形式:チャートデザインとソースデータの接続情報、作成時のチャートデータを含んで保存
- PAC形式:チャートデザインとソースデータの接続情報、作成時のチャートデータに加え、参照画像データも含んで保存

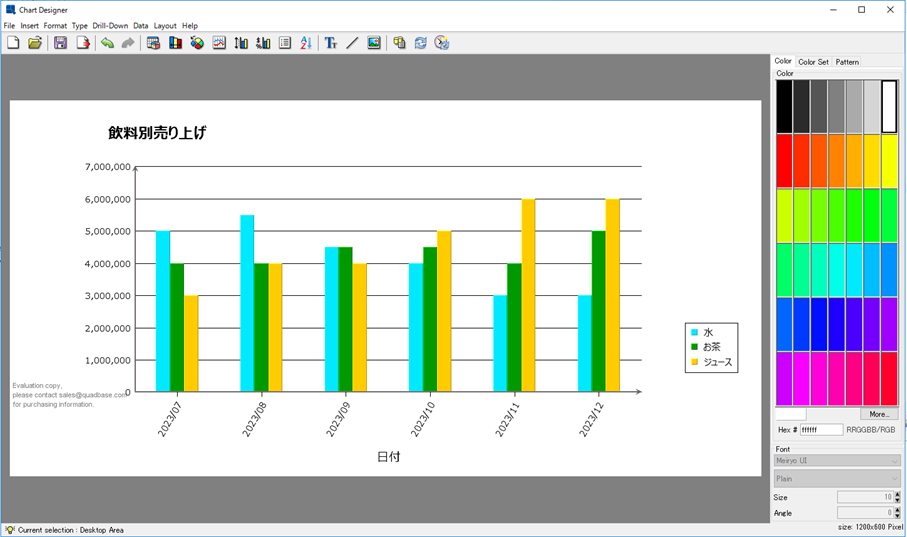
・チャートデザイナー画面

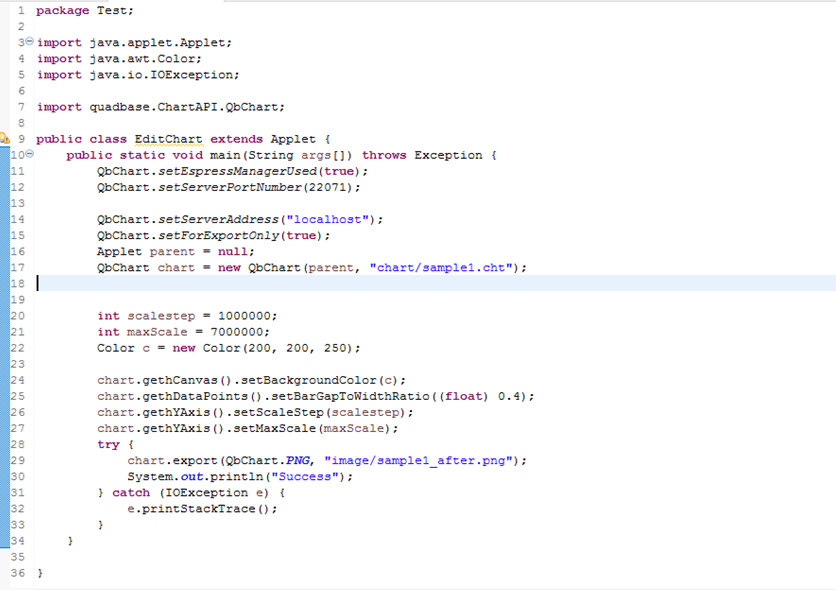
・APIを利用してチャートを編集

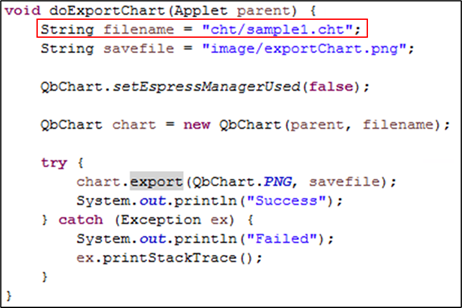
チャートファイルを画像ファイルとして保存
チャートデザイナー等で作成したチャートファイルをJavaアプリケーションで読み込ませて、画像ファイルとして保存しておくことが可能です。
チャートファイルの参照パスを変更するだけで簡単に画像に変換するコードを作成しておくこともできます。


作成例:
import java.applet.Applet;
import quadbase.ChartAPI.QbChart;
public class SaveFile extends Applet {
static final long serialVersionUID = 1;
public static void main(String[] args) {
try {
SaveFile chart = new SaveFile();
chart.doExportChart(null);
} catch (Exception ex) {
ex.printStackTrace();
}
}
void doExportChart(Applet parent) {
String filename = "cht/sample1.cht";
String savefile = "image/exportChart.png";
QbChart.setEspressManagerUsed(false);
QbChart chart = new QbChart(parent, filename);
try {
chart.export(QbChart.PNG, savefile);
System.out.println("Success");
} catch (Exception ex) {
System.out.println("Failed");
ex.printStackTrace();
}
}
}API上でチャートファイルを編集
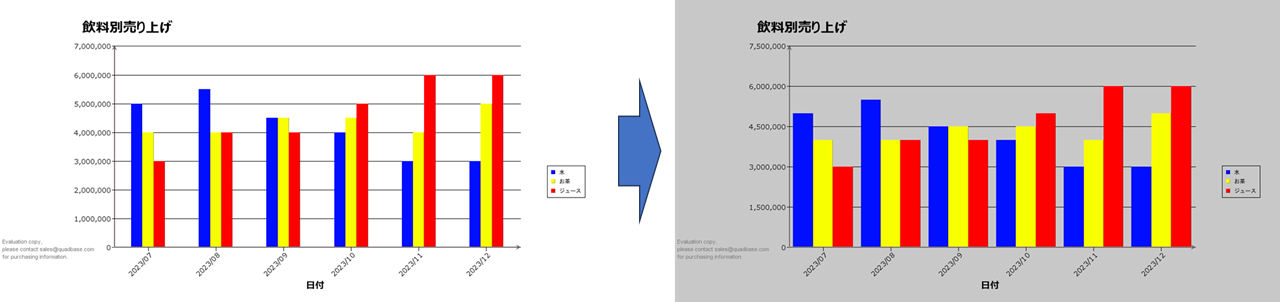
作成したチャートをチャートデザイナー上で再編集もできますが、API上で編集することもできます。
背景色やグラフ幅、Y軸の最大値と間隔などをAPI上でも細かく調整可能です。

作成例:
import java.applet.Applet;
import java.awt.Color;
import java.io.IOException;
import quadbase.ChartAPI.QbChart;
public class EditChart extends Applet {
public static void main(String args[]) throws Exception {
QbChart.setEspressManagerUsed(false);
Applet parent = null;
QbChart chart = new QbChart(parent, "cht/sample1.cht");
try {
chart.export(QbChart.PNG, "image/sample1_before.png");
System.out.println("Success");
} catch (IOException e) {
e.printStackTrace();
}
int scalestep = 1500000;
int maxScale = 7500000;
Color c = new Color(200, 200, 200);
chart.gethCanvas().setBackgroundColor(c);
chart.gethDataPoints().setBarGapToWidthRatio((float) 0.4);
chart.gethYAxis().setScaleStep(scalestep);
chart.gethYAxis().setMaxScale(maxScale);
try {
chart.export(QbChart.PNG, "image/sample1_after.png");
System.out.println("Success");
} catch (IOException e) {
e.printStackTrace();
}
}
}0からソースデータを作成してチャートを生成
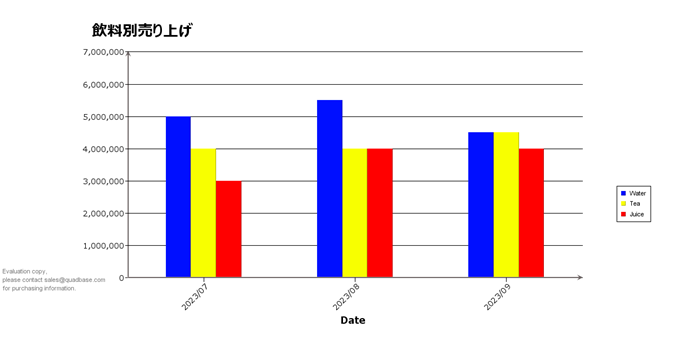
API上でデータベースやテキストファイルをソースデータとして読み込ませてチャートを生成することはできるのですが、コード内でソースデータを作成してそれをチャートに読み込ませることも可能です。
元となるチャートについてはチャートデザイナーで作成したもの使い、ソースデータはコード内で作成したもの使用することができます。

作成例:
import java.applet.Applet;
import java.io.IOException;
import quadbase.ChartAPI.QbChart;
import quadbase.ChartAPI.DbData;
public class ReadDataChart extends Applet {
public static void main(String args[]) throws Exception {
QbChart.setEspressManagerUsed(false);
//QbChart.setForExportOnly(true);
Applet parent = null;
int dimension = QbChart.VIEW2D;
int chartType = QbChart.COL;
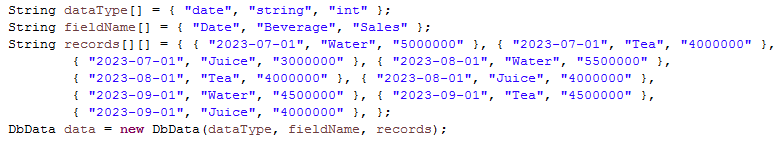
String dataType[] = { "date", "string", "int" };
String fieldName[] = { "Date", "Beverage", "Sales" };
String records[][] = { { "2023-07-01", "Water", "5000000" }, { "2023-07-01", "Tea", "4000000" },
{ "2023-07-01", "Juice", "3000000" }, { "2023-08-01", "Water", "5500000" },
{ "2023-08-01", "Tea", "4000000" }, { "2023-08-01", "Juice", "4000000" },
{ "2023-09-01", "Water", "4500000" }, { "2023-09-01", "Tea", "4500000" },
{ "2023-09-01", "Juice", "4000000" }, };
DbData data = new DbData(dataType, fieldName, records);
QbChart chart = new QbChart(parent, dimension, chartType, data, null, "tpl/sample1.tpl");
try {
chart.export(QbChart.PNG, "image/sample1_imputData.png");
System.out.println("Success");
} catch (IOException e) {
e.printStackTrace();
}
}
}
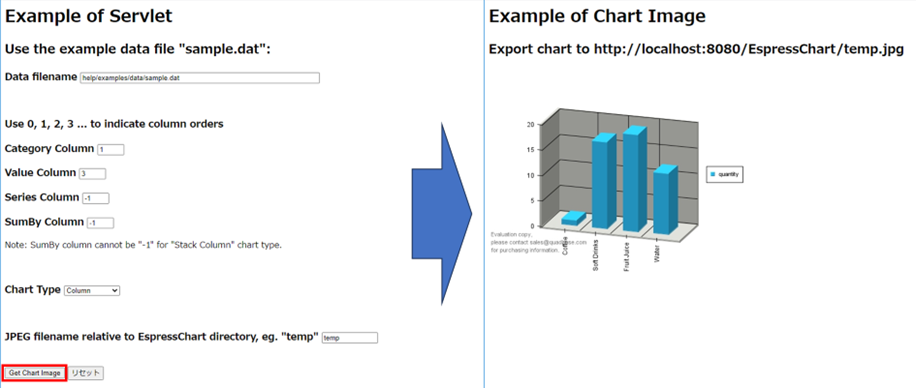
Servletを利用してWeb上でチャートを表示
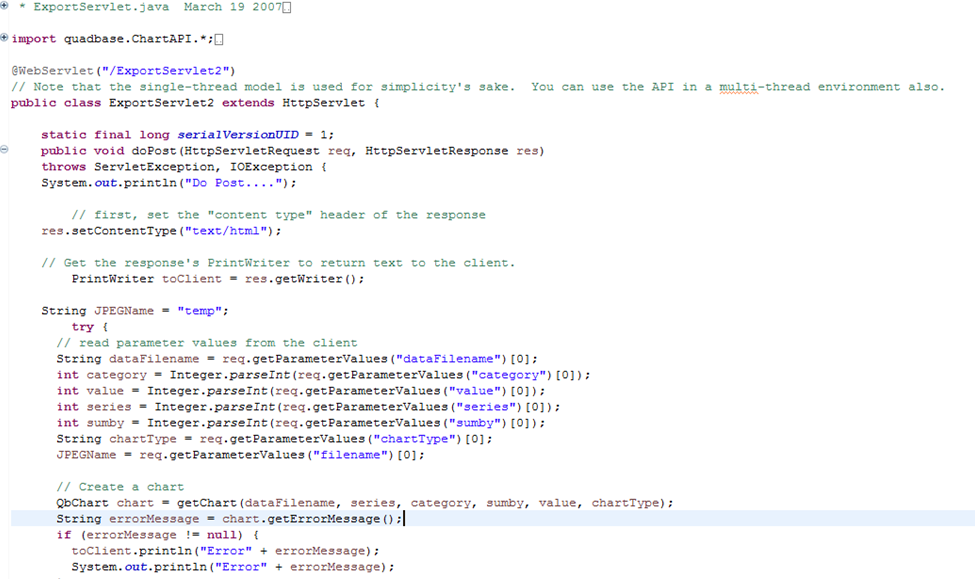
Java Servletを利用することによりWeb上でチャートを生成して表示させることも可能です。
参考:チャートをWEB上で表示するサンプルの紹介[EspressChart]
Web上でチャートを生成して表示させるためのJavaファイルをコンパイルし、Web上で読み込ませる用のClassファイルを生成します。


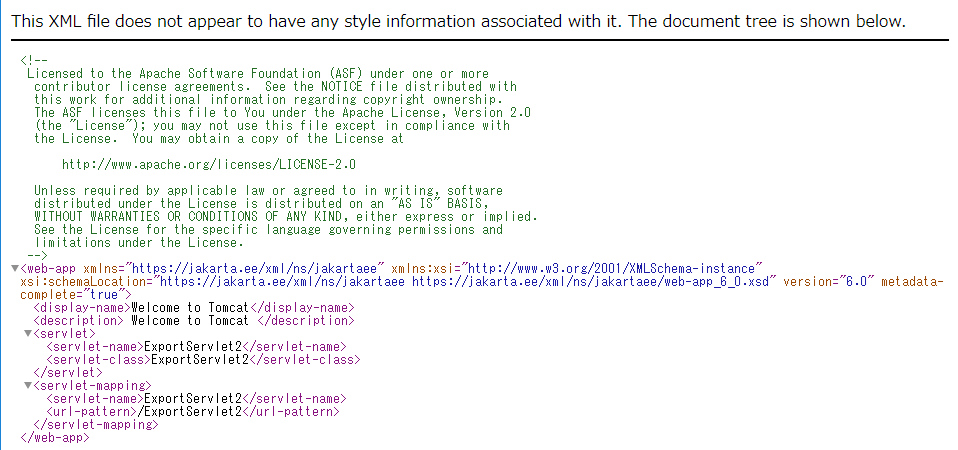
xmlファイルの編集をし、作成したClassファイルを読み込ませるための設定やブラウザ上で表示させるためのURLを指定します。

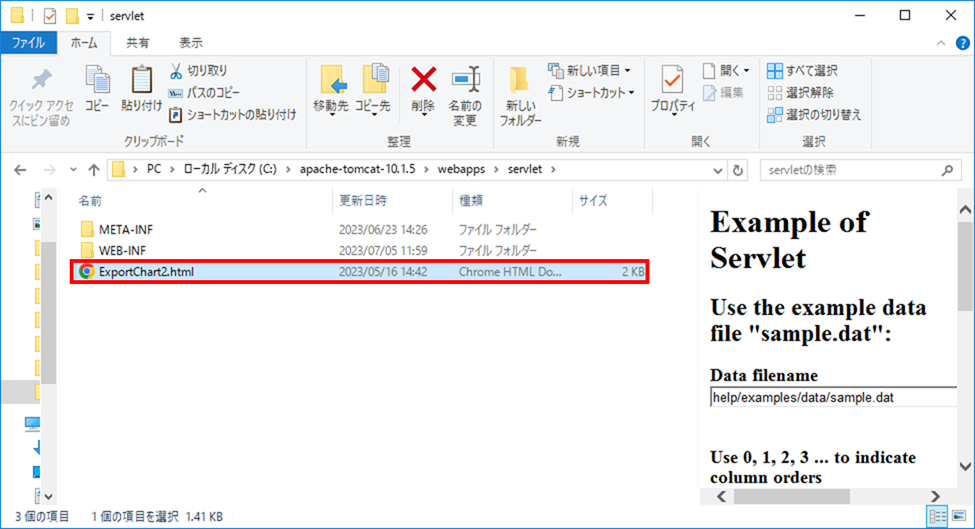
TomcatサーバとEspressManager(EspressChartアプリケーションプロセス)を起動後、HTMLファイルにアクセスして「Get Chart Image」をクリックすることでチャートをWeb上で表示させることができます。


まとめ
EspressChartでは、チャートデザイナーで動的にチャートを作成するだけでなく、APIを利用して調整したり、サーブレットと連携してWeb上でチャートを表示させたりすることもできます。
今回使用したコードにつきましては、下記URLにて確認できます。
http://data.quadbase.com/Docs70/ec/help/apidocs/index.html
お問合せ先
チャート作成ツールご検討中の方やご興味のある方は、下記ページにてお問合せください。
https://www.climb.co.jp/soft/espresschart/download/


 RSSフィードを取得する
RSSフィードを取得する
