魅力的で効果的なダッシュボードを作成するには

デジタル時代の今日、ダッシュボードはビジネスや生活のさまざまな局面で、私たちの意思決定に多大な影響力を持つようになっています。特にIT分野では、正確なデータからより良いインサイトを引き出すためのツールとして、ダッシュボードは欠かせない存在となっています。ダッシュボードの出来不出来がビジネスを左右すると言っても過言ではなく、デザインの基本原則に忠実な、質の高いダッシュボードがあらゆる現場で求められています。
ダッシュボード デザインの基本原則とは、すなわちデータの提示方法の原則です。データを効果的に可視化し、ビジネス インサイトを効率的に引き出し、シンプルで見やすく、そして何よりも使いやすいことが求められます。
本稿では、優れたダッシュボードに共通するデザイン原則をまとめ、より効果的なダッシュボードの作り方について考察します。
ダッシュボード デザインの基本原則に進む前に、まず、ダッシュボードとはそもそも何なのか、優れたダッシュボードにはどのような要素が含まれているのか、について簡単に整理しておきましょう。
ダッシュボードとは何か?
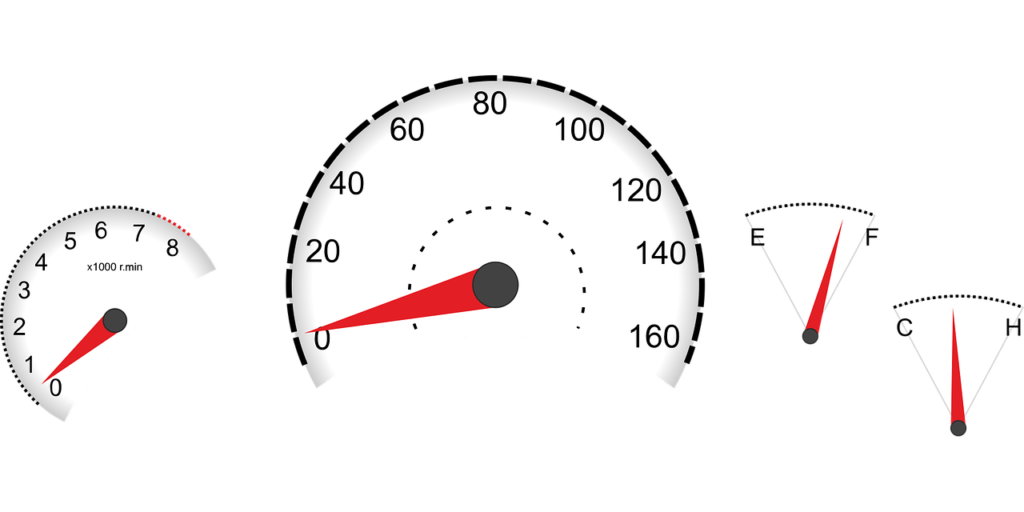
クルマのダッシュボードは、誰でも一度は見たことがあるのではないでしょうか。毎日見ている人も多いことでしょう。速度計、タコメーター、燃料計、水温計、走行距離など、ドライバーにクルマの基本的かつ重要な情報を提示するものです。単に提示するだけでなく、とてもシンプルにわかりやすく提示してくれます。
これは、そのまま管理者用ダッシュボードの基本に通ずることです。つまり、ダッシュボードとは、その対象物に属するデータを的確に整理された統計だった方法で提示するユーザーインターフェースです。たとえば、ビジネスの各種指標やKPIに関するデータを効果的に可視化して、表示するのがダッシュボードです。
そして、まさにこれが、冗長な月次レポートや四半期レポートよりも、ダッシュボードが好まれる所以です。クルマを運転するように、常にビジネス運営に心血を注いでいる企業の意思決定者は、レポートをじっくり読むよりも、ダッシュボードを見て即座に判断を下せたほうが、流動的な市場動向にいち早く対応できます。
さらに、ダッシュボードは即応性のみならず、分析性においてもレポートより優れています。特別な専門知識がなくても、グラフやチャートを簡単に分析でき、適切な意思決定を促進してくれるのは、ダッシュボードならではの利点です。

優れたダッシュボードの構成要素
ダッシュボードを用意すれば、ただちにデータに関わる課題が解決できるわけではありません。データをより良く分析するには、より良いダッシュボードが必要です。では、良いダッシュボードとは、一体どういうものでしょうか。
良いダッシュボードの条件は、そのダッシュボードの目的に見合うすべての必要事項を備えていることです。さらに、ユーザーエクスペリエンスを高め、課題の解決へと導けるかどうかが、良いダッシュボードの決め手となります。ダッシュボードに含まれる要素の代表例としては、以下が挙げられます。
- KPI(重要業績評価指標)
- 可視化データ
- フィルター
- アラート
- 文脈情報
- ユーザーフレンドリーなインターフェース
ダッシュボードデザインの基本原則
ダッシュボードとはそもそも何なのか、そして良いダッシュボードに含まれる要素とは何かを確認したら、いよいよ、ダッシュボードデザインの10原則を順に見ていきましょう。
1. 対象オーディエンスを理解する
すべてのダッシュボードには、それを作成する目的があります。問題解決策の提案、分析情報の提示、KPIの確認など、目的はさまざまですが、その先には必ずオーディエンスが存在します。誰に向かって情報を提供しているのかを見定めれば、採るべきデザイン プロセスが自ずと見えてきます。
対象となるオーディエンスに求められる情報を揃え、そのオーディエンスに適した可視化の手段を選択することになります。たとえば、eコマース関連の分析用ダッシュボードなら、売上合計額、ウェブサイトの統計情報、取引内容、純利益などの指標を含めます。
2. KPIを設定する
KPIとは、Key Performance Indicator(重要業績評価指標)の略であり、ビジネスやプロジェクトにおける目標への到達度を数値で示す指標です。
ダッシュボードを作成するとき、最初にやらなければならないのは、目標の設定と対象オーディエンスの定義です。それが決まれば、ダッシュボードで表示すべき最適なKPIも決まります。KPIが決まれば、ダッシュボードのデザインが正しい軌道に乗ったと言えるでしょう。KPIは、可視化された情報を適切なインサイトに置き換えるための鍵となるものです。
3. データを正しく可視化する
ダッシュボードが普及した今日、ありとあらゆるグラフやチャート、データ指標を目にする機会が増えました。時には、過度なデータの可視化も目に付くようになりました。ダッシュボードを作成するとき、可視化できるものはどんどん可視化して、情報を詰め込みすぎてしまう人は少なくないようです。データの可視化は、目的に合わせて正しく活用しなければ、逆効果です。たとえば、比較を示したり、データの異なる構成要素を示したり、時間の経過に沿った傾向を表したりするには、棒グラフが有効です。このように、データの可視化形態を用途に応じて選別する必要があります。
正しい指標を選択するのは、ダッシュボード デザインの大原則です。大量のグラフやチャートでダッシュボードを煩雑にしてしまわないように、データを可視化するときは、それを提示する意義を慎重に考慮することが重要です。
4. ミニマリストになる
情報は少ないほど、よく伝わります。クリエイティブできらびやかなダッシュボードを見かけることもよくありますが、長い目で見た場合、そのようなダッシュボードは効果的ではありません。経験豊富なデザイナーほど、的を絞った、すっきりしたダッシュボードを作る傾向があるのはそのためです。
ダッシュボードのデザインを最小限に抑えれば、見る人の集中力を高める効果も期待できます。わかりやすさを第一に、過度な情報や不適切な可視化を削ぎ落すことも、ダッシュボードデザインの鉄則です。

5. ダッシュボードのタイプを特定する
これから作るダッシュボードのタイプを特定せずに、デザインを推し進めるのは危険です。原則1の繰り返しになりますが、対象オーディエンスのユーザーグループに適したデザインを、最初に選択する必要があります。その特定のグループに属する人たちが、正しくビジネスを分析でき、意思決定を行えるように支援することが、ダッシュボードの最大の目標です。
ダッシュボードの種類は、そこに含めるべき主要情報にもとづいて選択します。ダッシュボードには、大きく分けて次の5つの種類があります。Strategic(戦略型)、Operational(運用型)、Analytical(分析型)、Tactical(戦術型)、Specific(特定型)の5種類です。
たとえば、長期戦略をモニタリングして分析したいときは、戦略型ダッシュボードを使用します。短期的な状況分析を行うには運用型ダッシュボード、競合他社や市場動向など、トレンド分析を行うには分析型ダッシュボードが適しています。
6. インタラクティブな要素を取り入れる
ダッシュボードにインタラクティブな要素を取り入れると、ユーザーエクスペリエンスが向上します。インタラクティブな要素とは、クリックなどのユーザーアクションに対応できる要素のことです。これを、ダッシュボードの重要な部分に置くと、より強くユーザーの注意を引くことができます。
インタラクティブな要素の例としては、インタラクティブ グラフ/カード、アニメーション、インタラクティブ タイムライン、色彩効果などが挙げられます。
インタラクティブな要素は、ユーザーを引き込むだけでなく、ユーザーが視点を変えて、違った角度からデータを分析するのを助ける効果があります。それによって、データ主導の意思決定が円滑化されます。
7. 多種多様なスクリーンに対して最適化する
コアウェブバイタルとSEO(検索エンジン最適化)の観点から、レスポンシブなデザインがダッシュボードにもたらす効果は絶大です。利便性と柔軟性を改善することで、あらゆるスクリーンで同等の効果を発揮できるようにすることは、ウェブサイトのデザイン同様、ダッシュボードにも求められています。
たとえば、ダッシュボードの構成要素の配置は、作成時に自分の画面で見ているのと同じレイアウトで各ユーザーに対しても表示されるとは限りません。構成要素の配置を慎重に検討して、ユーザー エクスペリエンスを高めることも、ダッシュボード デザインの基本原則の1つです。
8. データ可視化のよくある間違いを回避する
データの可視化形態を厳選すべき点は、前述のとおりですが、一般的によくある間違いを認識し、回避することも重要です。あと1か所だけ修正すればすごく良くなるのに、という残念なダッシュボードをよく見かけます。ダッシュボード作成時に、データ可視化のよくある間違いを点検すれば、完成したダッシュボードが「残念なダッシュボード」になることはありません。ダッシュボード デザインで陥りがちな過ちの代表例は、以下のとおりです。
- 不適切なラベリング
- 不適切なチャート
- 情報の詰め込みすぎ
- 誤解を招く色使い
- 不適切な3Dグラフィック
9. 統一性を保つ
ダッシュボードのデザインには一貫性も重要です。一貫性が保たれていれば、オーディエンスが混乱することなく、安心して内容に集中できます。また、そのようなデザインは、ユーザーを効果的にナビゲートして、正しいアクションや意思決定に導くことができます。
統一性のあるデザインは、ラベリング、フォーマット、文体、用語、サイズ、グラフィックボタン、ドロップダウンリストなど、あらゆる要素に対して考慮すべき基本原則です。
10. 適切なレイアウトを使用する
レイアウトとフォーマットは、ダッシュボード デザインの根幹を成すものです。ダッシュボードの構成要素を適切なレイアウトで整理すれば、必要な情報がより伝わりやすくなります。
一般的には、最重要な情報を最初に提示するのが基本ルールです。ほとんどのユーザーは画面を左から右、上から下に見ていくので、いちばん大切な要素は画面の左上に配置するのが鉄則です。また、大局的な情報を先に提示してから、より細かい、具体的な情報へと進んでいくのも、一般的なデザイン原則です。たとえば、トレンド分析のダッシュボードの場合、すべての主要動向を最初にひと目で確認できるように提示してから、具体的な内容に進めば、ユーザーがより的確に状況を把握できるようになります。
まとめ
以上、ダッシュボード デザインの基本原則を紹介してまいりました。この原則にしたがえば、シンプルでわかりやすく、的確に整理された、効果的な構成のインタラクティブなダッシュボードを作成することができます。
ただし、これらは、個々のプロジェクトの要件に応じて取り入れることが重要です。すべてを取り込むことが良いとは限りません。何が目的で、それに対してどのような効果を期待するのか、慎重に検討しながら、ダッシュボード作成を進めてください。
編集後記
ダッシュボード詳細設計の項目例
| 項目名 | 記入例/内容 | |
| 1 | ダッシュボード名 | 商品販売実績バッシュボード |
| 2 | チャートエリア名 | 商品別販売状況分析エリア |
| 3 | チャートの役割 | 売れ筋商品の把握 |
| 4 | チャートの指標 | 売上、販売数、決済回数 |
| 5 | チャートの比較軸 | 商品名、商品カテゴリ |
| 6 | チャートの形式/種類 | 棒グラフ(x:商品名, y:売上金額) |
| 7 | フィルター要素 | 集計期間・商品カテゴリ |
| 8 | データマート | 分析DM_商品売上実績 |
| 9 | 指標の計算ロジック | 売上=SUM([売上]) |
| 10 | 指標の目標値設定 | 目標:月間1億円 |
出所:ビジネスダッシュボード設計・実装ガイドブック
<< EspressReport ESダッシュボードに関るホワイトペーパー >>
次のビデオでは、EspressDashbordとEspressReport ESのダッシュボードを作成する際の基本的な機能について説明します。また共有パラメータの設定方法や、共通フィールドによるコンポーネントのリンク方法について紹介しています。
関連するトピックス:
- Espressシリーズ Ver7.0 update 2 リリースノート
- 実用的なダッシュボード【エンタープライズ型チャート・レポートツールEspressReportES】
- 日本語データを使用したダッシュボードサンプル【Java対応ダッシュボード配信ツールEspressDashboard】
- 【EspressReport ES】株価データを活用したダッシュボード作成例(動画で紹介)
- ダッシュボード上のチャート、レポートをフォームから指定
- EspressDashboardの機能紹介ビデオ x 2 編シリーズ【Java対応ダッシュボード配信ツールEspressDashboard】
- iPhone, iPad, Android, Windows Phoneからのアクセスもサポート
- Salesforce + Espressシリーズ:Salesforceデータの可視化:SalesForceのデータをダッシュボード化してデータ分析・活用!
- EspressReport ES 機能紹介動画 x 4編
- データベースの情報から株価ダッシュボード作成④ー株価比較ダッシュボード作成ー




 RSSフィードを取得する
RSSフィードを取得する
